とりあえず作ってみる。
デザイン例
操作は簡単だけどデザインをどうすれば良いのかわからないと言うような質問を良くいただきます。
どんなパーツを組み合わせれば良いのか?というのは結構難しいですよね。
発信したい情報や画像等から使用パーツを選んでいければ良いのですが、それもなかなか難しいようです。
このシステムには基本的なテンプレートと言う物はありませんので、そのテンプレートの代わりに基本的なページの作り方を説明させていただきます。
まずは作ってみて、その後ご自身に合ったパーツに変更していくと良いでしょう。
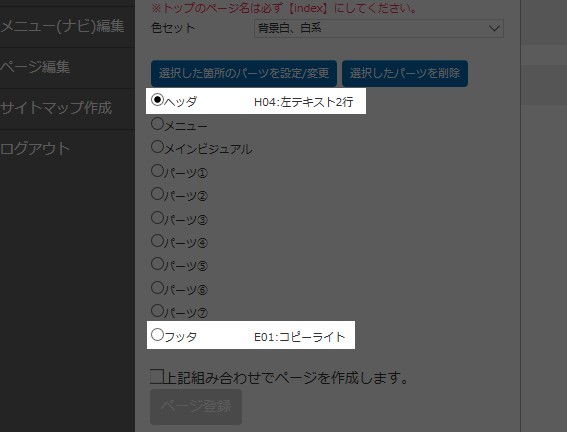
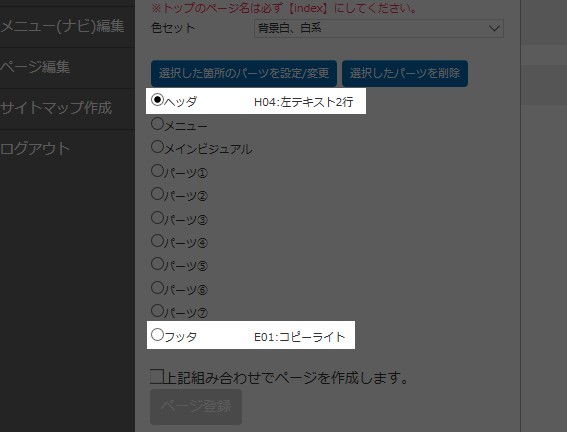
1.ヘッダとフッタを選択する。
このシステムではヘッダは重要です。スマートフォン等で表示したときに、ヘッダが無いとメニュー用のボタンが表示されません。
ヘッダとフッタは一度選択してしまえばサイト全部で共用されるので面倒なのは最初だけです。
企業・団体・施設のロゴを簡単に入手できる場合は、左ロゴのヘッダを、難しい場合は左文字列のパーツを選択するのが良いでしょう。
フッタは特にこだわりが無ければコピーライトのみの物で良いと思います。

2.色セット
色セットは、背景色や文字色、見出しの見た目等がセットになったパーツです。
今回は最初に表示される『背景白、白系』をそのまま利用します。
このパーツは、別途背景色や文字色のカスタマイズが可能なパーツですので後で自由にページの色を変更する事も可能です。
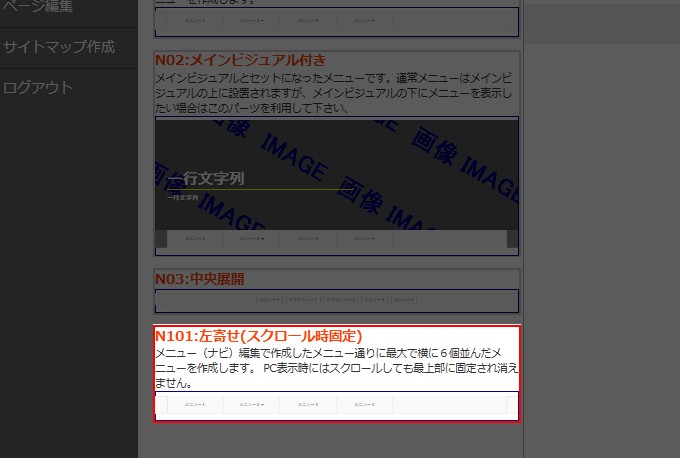
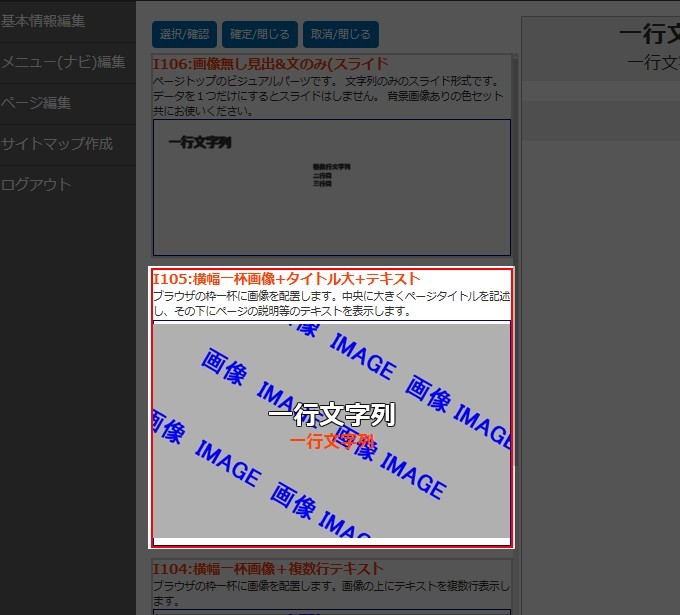
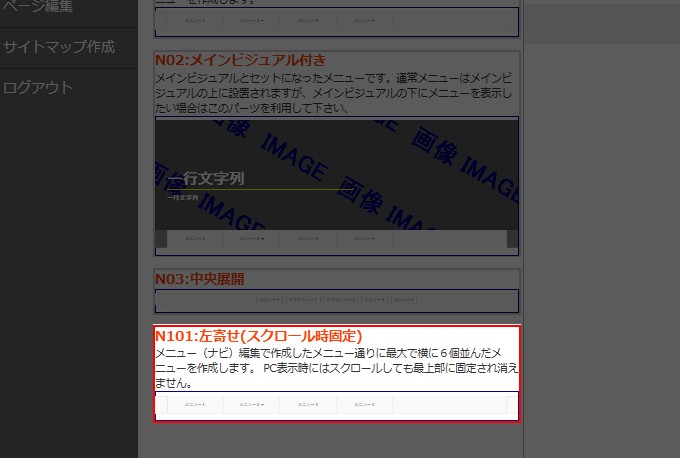
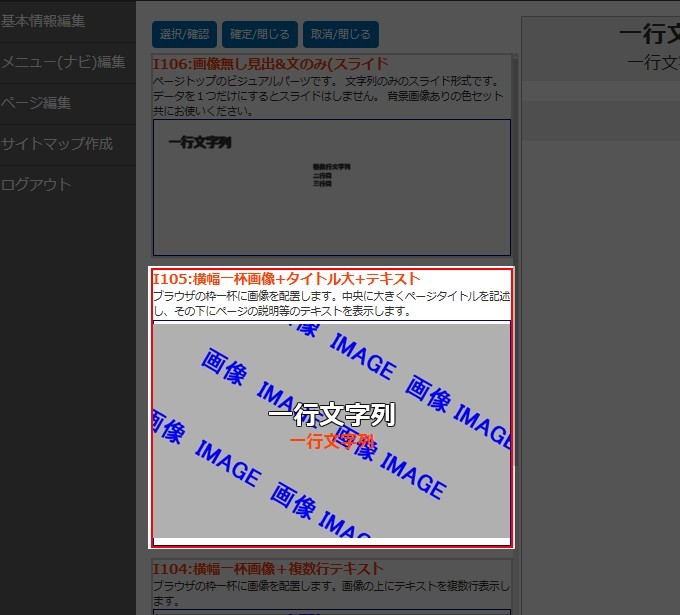
3.メニュー、メインビジュアル
最近の多くのページは、上部にメニューと画像を含むタイトル部の様な物が表示されてるかと思います。
そのタイトルやページの特徴を表記したエリアを『メインビジュアル』と呼びます。
今回は、スクロールしても消えないメニュー(PCでの表示時)と横一杯の画像を表示するタイプのメインビジュアルを利用します。


4.メインコンテンツ部分
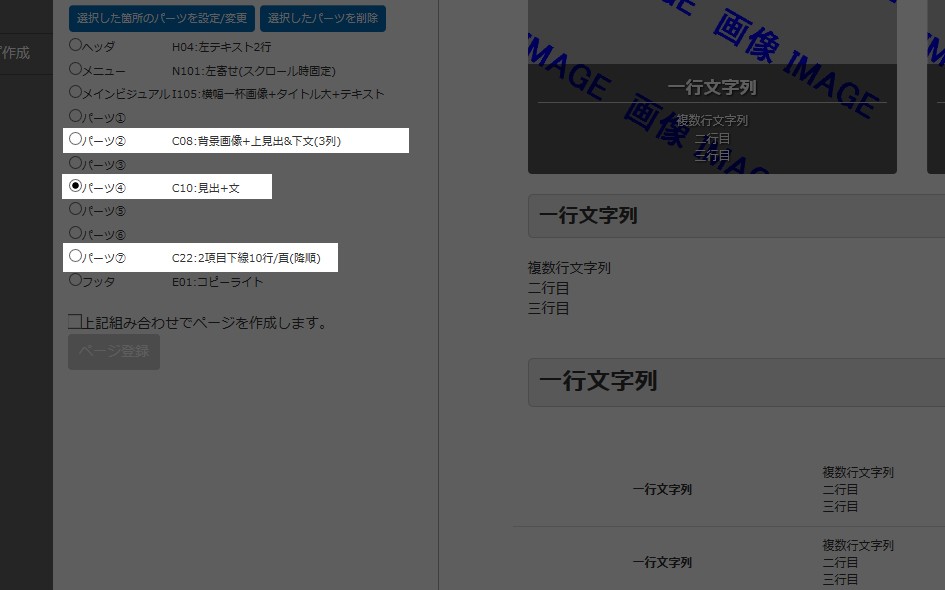
ここからは発信したい情報によって考えていくのが良いのですが、今回は良くある形状でビジネスでも飲食店でもそれなりに使える形を考えます。
まずは、サービス内容や取り扱い商品等を3種類紹介するためのスペースを作ります。
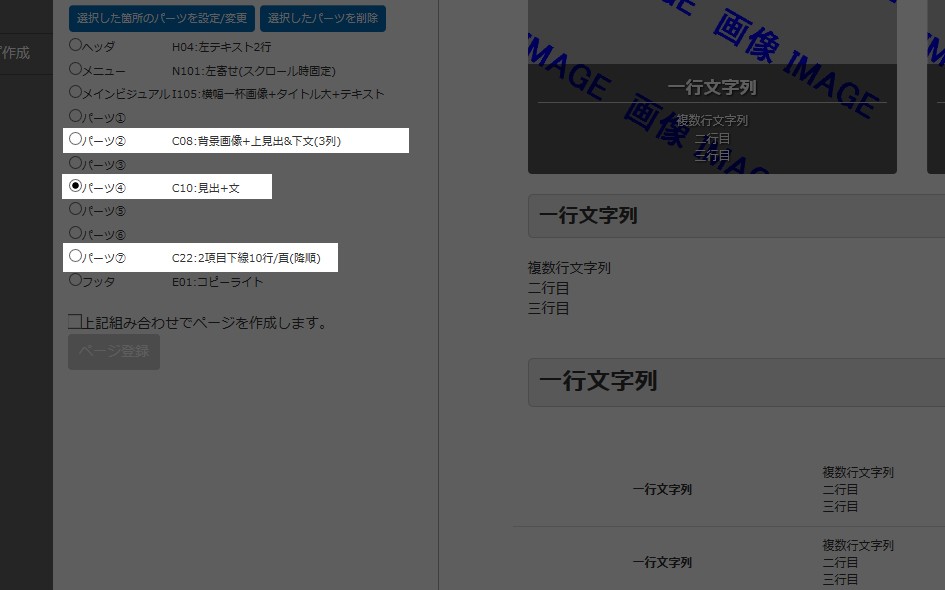
分類は、[単:画+見+文]の物で、『背景画像+上見出&下文(3列)』という物を使います。
当サイトのトップページでも利用している物です。
その下には、企業や店舗の紹介分を書く為のエリアとして、見出しと文章を発信する欄を付けています。
分類は、[単:見+文]です。
一番下部には、お知らせ等の累積していく情報を追加するエリアを作ります。
分類は、[テーブル]になり、今回は『2項目下線10行/頁(降順)』という物を使います。
一行に二項目(日付とお知らせ)を表記するために2項目という物を選択しました。
行を囲うのではなく、下線のみで区切り、1ページに10行までを降順(最新データが上に来る)で並べるという意味になります。

パーツを詰めて登録せずに、間を開けているのは後で追加がしやすいようにです。
テーブルパーツを一番下に入れているのは、お知らせの下には追加する事は無いだろうとの考えからですので、皆さんも自分なりの考え方で配置していただければと思います。
どんなパーツを組み合わせれば良いのか?というのは結構難しいですよね。
発信したい情報や画像等から使用パーツを選んでいければ良いのですが、それもなかなか難しいようです。
このシステムには基本的なテンプレートと言う物はありませんので、そのテンプレートの代わりに基本的なページの作り方を説明させていただきます。
まずは作ってみて、その後ご自身に合ったパーツに変更していくと良いでしょう。
1.ヘッダとフッタを選択する。
このシステムではヘッダは重要です。スマートフォン等で表示したときに、ヘッダが無いとメニュー用のボタンが表示されません。
ヘッダとフッタは一度選択してしまえばサイト全部で共用されるので面倒なのは最初だけです。
企業・団体・施設のロゴを簡単に入手できる場合は、左ロゴのヘッダを、難しい場合は左文字列のパーツを選択するのが良いでしょう。
フッタは特にこだわりが無ければコピーライトのみの物で良いと思います。

2.色セット
色セットは、背景色や文字色、見出しの見た目等がセットになったパーツです。
今回は最初に表示される『背景白、白系』をそのまま利用します。
このパーツは、別途背景色や文字色のカスタマイズが可能なパーツですので後で自由にページの色を変更する事も可能です。
3.メニュー、メインビジュアル
最近の多くのページは、上部にメニューと画像を含むタイトル部の様な物が表示されてるかと思います。
そのタイトルやページの特徴を表記したエリアを『メインビジュアル』と呼びます。
今回は、スクロールしても消えないメニュー(PCでの表示時)と横一杯の画像を表示するタイプのメインビジュアルを利用します。


4.メインコンテンツ部分
ここからは発信したい情報によって考えていくのが良いのですが、今回は良くある形状でビジネスでも飲食店でもそれなりに使える形を考えます。
まずは、サービス内容や取り扱い商品等を3種類紹介するためのスペースを作ります。
分類は、[単:画+見+文]の物で、『背景画像+上見出&下文(3列)』という物を使います。
当サイトのトップページでも利用している物です。
その下には、企業や店舗の紹介分を書く為のエリアとして、見出しと文章を発信する欄を付けています。
分類は、[単:見+文]です。
一番下部には、お知らせ等の累積していく情報を追加するエリアを作ります。
分類は、[テーブル]になり、今回は『2項目下線10行/頁(降順)』という物を使います。
一行に二項目(日付とお知らせ)を表記するために2項目という物を選択しました。
行を囲うのではなく、下線のみで区切り、1ページに10行までを降順(最新データが上に来る)で並べるという意味になります。

パーツを詰めて登録せずに、間を開けているのは後で追加がしやすいようにです。
テーブルパーツを一番下に入れているのは、お知らせの下には追加する事は無いだろうとの考えからですので、皆さんも自分なりの考え方で配置していただければと思います。