どの順番で作業すればよい?
操作手順
操作を簡単にと思い作ったシステムですが、ホームページの仕組み自体を知らない方にとっては、どの順番で作業すればサイトが作れるのかがわからないようです。
そこで今回は当システムの作業手順をまとめることにします。
アカウントが発行されてから、ホームページの公開までの基本的な順番をまとめますが、この順番が絶対と言う訳ではありません。
幾つかの作業は、別の作業を終わらせてからで無いとできませんのでそこだけを注意していれば大丈夫です。
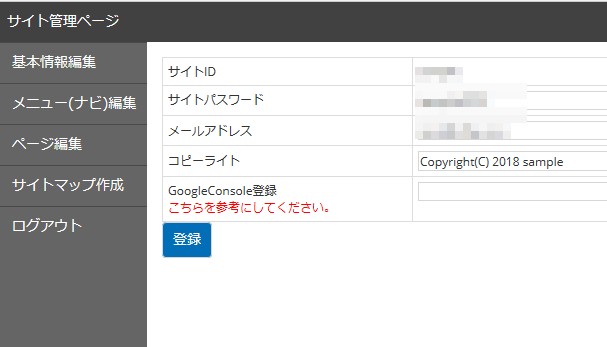
1.基本情報編集
・メールアドレスは、メールフォームを利用するときに使います。登録されたメールアドレスにフォームで入力された内容が送信されます。
・コピーライトは、パーツ『フッタ』を使用すると表示されます。ホームページを見るとページの一番したに、『Copyright(C) 2018 sample』の様な文言が表示されると思いますが、これの事です。
・パスワードは、できれば定期的に変更してください。
・『GoogleConsole登録』は、ホームページを作り終わってからの作業になります。

2.ページ編集
ページが無いと始まりませんので、まずはページを作ってください。
2-1.デザイン(新規作成)
2-2.本文編集(デザインを登録すると自動的に本文編集画面に移行します)
2-3.ヘッダ編集(ページ名称、検索用のキーワード、ページの簡単な説明等を入力します)

『色設定』は背景色や文字色等を変更するときに使用します。元のままでかまわない場合は設定する必要はありません。
『再デザイン』は、デザインを変更するときに利用します。変更したパーツ部分については入力されているデータを引き継ぎませんのでご注意ください。
『とりあえず作ってみる。』でパーツの間を開けているのは、再デザイン時に間に挿入することを考えての事です。
3.メニュー(ナビ)編集
ページが2ページ以上になれば操作が可能になります。ここで登録したメニューがメニュー用パーツに自動的に表示されます。
4.サイトマップ作製
Google等の検索サーバに登録するときに使用する物です。
検索サーバに登録しない場合は特に必要はありません。
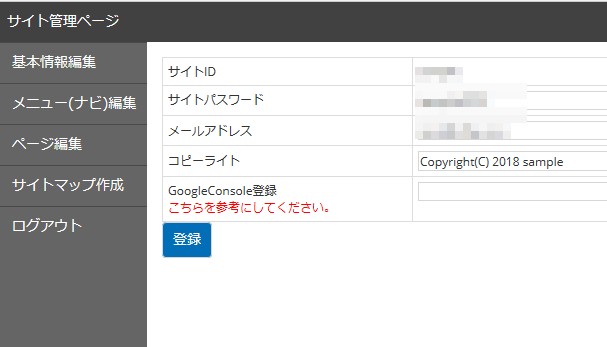
5.基本情報編集
『GoogleConsole登録』を利用してGoogleに作ったホームページを認識させます。もしSNS等で作ったサイトを紹介すれば検索サーバに登録しなくても自動的に登録される事もあります。
そこで今回は当システムの作業手順をまとめることにします。
アカウントが発行されてから、ホームページの公開までの基本的な順番をまとめますが、この順番が絶対と言う訳ではありません。
幾つかの作業は、別の作業を終わらせてからで無いとできませんのでそこだけを注意していれば大丈夫です。
1.基本情報編集
・メールアドレスは、メールフォームを利用するときに使います。登録されたメールアドレスにフォームで入力された内容が送信されます。
・コピーライトは、パーツ『フッタ』を使用すると表示されます。ホームページを見るとページの一番したに、『Copyright(C) 2018 sample』の様な文言が表示されると思いますが、これの事です。
・パスワードは、できれば定期的に変更してください。
・『GoogleConsole登録』は、ホームページを作り終わってからの作業になります。

2.ページ編集
ページが無いと始まりませんので、まずはページを作ってください。
2-1.デザイン(新規作成)
2-2.本文編集(デザインを登録すると自動的に本文編集画面に移行します)
2-3.ヘッダ編集(ページ名称、検索用のキーワード、ページの簡単な説明等を入力します)

『色設定』は背景色や文字色等を変更するときに使用します。元のままでかまわない場合は設定する必要はありません。
『再デザイン』は、デザインを変更するときに利用します。変更したパーツ部分については入力されているデータを引き継ぎませんのでご注意ください。
『とりあえず作ってみる。』でパーツの間を開けているのは、再デザイン時に間に挿入することを考えての事です。
3.メニュー(ナビ)編集
ページが2ページ以上になれば操作が可能になります。ここで登録したメニューがメニュー用パーツに自動的に表示されます。
4.サイトマップ作製
Google等の検索サーバに登録するときに使用する物です。
検索サーバに登録しない場合は特に必要はありません。
5.基本情報編集
『GoogleConsole登録』を利用してGoogleに作ったホームページを認識させます。もしSNS等で作ったサイトを紹介すれば検索サーバに登録しなくても自動的に登録される事もあります。